ÚLTIMO AVISO: los problemas de la versión beta 1.0 con los permisos de administrador se solucionan con la nueva versión 1.1. Para instalarla se tendrá que hacer una instalación limpia (desinstalar todo sin dejar rastro de nada y luego instalar la nueva versión).
IMPORTANTE: debido a confusiones lo explico aquí. Antes de los enlaces que están al final del artículo pongo un password para descomprimir el programa (el manual no tiene nada). Esto lo hago para evitar, o al menos dificultar que nadie ponga el enlace a la aplicación sin que se sepa el creador que estuvo sus largos meses desarrollándolo.
Llevo ya varios días sin subir nada, la razón era que estaba preparando un viejo programa para gestión de entrenadores que hice hace tiempo y que lo tenía sin uso alguno. Os agradecería que si conocéis a alguien que le pudiera interesar este software de entrenadores se lo dijerais.
El programa para entrenadores lo llamé CoachManager y tenía intención de venderlo, pero le vi más contras que pros y lo dejé aparcado. No era mala idea, porque busqué por internet programas similares de gestión para entrenadores y el precio rondaba los 100€, y en verdad las horas invertidas en el proyecto merecería el precio. En la imagen siguiente podemos ver la pantalla inicial de la aplicación con varias estadísticas que nos muestra de inicio.
Ahora después de muchos meses me decido a publicarlo de forma gratuita (aunque acepto donaciones para mejorarlo) para que la gente pueda utilizarlo, aunque eso no significa que permita que dicho software sea vendido con ánimo de lucro. Si veo que tiene una buena aceptación iré mejorando el programa con actualizaciones que publicaré en este mismo blog por lo que recomiendo que lo visitéis de vez en cuando por si hay novedades.
Entre las características que encontraréis en el programa están las siguientes (pulsar las imágenes para poder verlas más grandes):
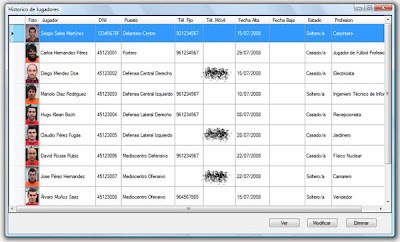
- Gestión de plantillas: podremos diferenciar para cada equipo/temporada los jugadores que juegan esa temporada para posteriormente realizar estadísticas con sus resultados.
- Gestión de entrenamientos: para muchos entrenadores, les resulta una característica imprescindible cuando son equipos no profesionales y quieren tener controlado que jugadores van y que jugadores faltan a los entrenamientos de cara a realizar las alineaciones.
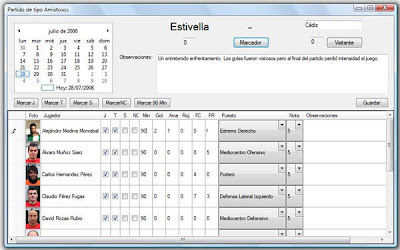
- Gestión de partidos: se pueden incluir partidos de liga, copa, o amistosos con datos independientes para cada uno de los jugadores que participen en el encuentro. Dichos datos posteriormente se utilizarán para realizar estadísticas, tanto de equipos, como para los jugadores.
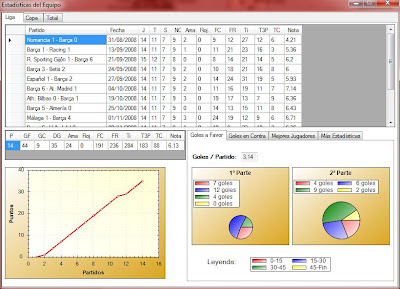
- Estadísticas de equipo: una de las características que más potencial tiene en la aplicación es la creación de estadísticas de equipo, donde se podrá comprobar la marcha del equipo en general en cada uno de los tipos de competiciones que disputa.
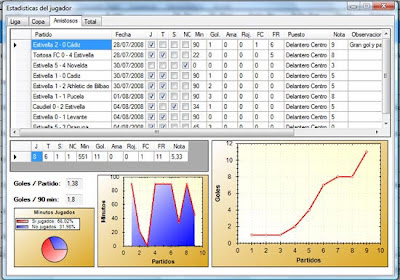
- Estadísticas de jugador: ora de las características que más potencial tiene en la aplicación para visualizar el rendimiento de cada uno de los jugadores a lo largo de la temporada.
Antes de poner los enlaces del programa y del manual (aunque desde el mismo programa también se puede acceder a él) me gustaría poneros un enlace para los que quieran realizar una donación por PAYPAL con lo que penséis que vale de verdad esta aplicación y que me permitirá si hay suficientes fondos mejorar la aplicación con nuevas funcionalidades.
Gracias de antemano.
VIDEO DEMOSTRACIÓN DE COACHMANAGER
CIERTAS PERSONA HAN TENIDO PROBLEMAS EN LA INSTALACIÓN DEL PROGRAMA, OS AGRADECERÍA QUE TANTO SI OS FUNCIONA COMO SI NO LO ESCRIBÁIS EN UN COMENTARIO PARA YO SABERLO. MUCHAS GRACIAS POR VUESTRA COLABORACIÓN.
Para la ejecución de la aplicación se necesitan permisos de administrador si se instala en archivos de programa. Para más información ver el vídeo de la parte superior de este artículo donde explico el error que produce y como solucionarlo antes de que pase.
Aplicación: http://bamboo5.blogspot.com.es/2012/08/programas-coachmanager-11-nueva-version.html (para su instalación ejecutar setup.exe)
(Si algún enlace fallara escribir un comentario diciéndolo y lo repongo lo antes posible).
INSTALACIÓN LIMPIA TRAS UN ERROR DE POSIBLE FALLO DE INSTALACIÓN
1) Hay que asegurarse que se dispone de una conexión a internet (sinó no instala el sofware de Microsoft necesario).
2) Si ya se había instalado la aplicación hay que ir a "Panel de Control" >> "Agregar o quitar programas" (o su correspondiente opción en el sistema operativo que tengáis de windows) y desinstalar "CoachManager (APP)".
3) Ir a la carpeta donde se instaló (normalmente en "C:/Archivos de programa/CoachManager" y borrar todo su contenido y la carpeta misma.
4) Ejecutar setup.exe, y tras la instalación probar la ejecución de la aplicación.
Para la ejecución de la aplicación se necesitan permisos de administrador si se instala en archivos de programa. Para más información ver el vídeo de la parte superior de este artículo donde explico el error que produce y como solucionarlo antes de que pase.
Aplicación: http://bamboo5.blogspot.com.es/2012/08/programas-coachmanager-11-nueva-version.html (para su instalación ejecutar setup.exe)
(Si algún enlace fallara escribir un comentario diciéndolo y lo repongo lo antes posible).
INSTALACIÓN LIMPIA TRAS UN ERROR DE POSIBLE FALLO DE INSTALACIÓN
1) Hay que asegurarse que se dispone de una conexión a internet (sinó no instala el sofware de Microsoft necesario).
2) Si ya se había instalado la aplicación hay que ir a "Panel de Control" >> "Agregar o quitar programas" (o su correspondiente opción en el sistema operativo que tengáis de windows) y desinstalar "CoachManager (APP)".
3) Ir a la carpeta donde se instaló (normalmente en "C:/Archivos de programa/CoachManager" y borrar todo su contenido y la carpeta misma.
4) Ejecutar setup.exe, y tras la instalación probar la ejecución de la aplicación.
El programa lo creé hace unos años y he tenido que modificar ciertas cosas que no he detectado que ocasionen problemas pero puede haberlos. Si detectáis algún error notificármelo para intentar arreglarlo. De todas formas, lo único que tiene más problemas es la creación de BACKUPS, el resto no he visto ningún error nunca.
Gracias por la colaboración.
Blog que ofrece recursos y utilidades gratis para el entrenamiento de fútbol.
ENLACE: http://futbolenpositivo.blogspot.com.es/2012/05/coach-manager.html
----------------------------------------------------------------
ENLACES DE OTRAS PÁGINAS QUE HACEN REFERENCIA AL SOFTWARE DE ENTRENADORES COACHMANAGER
FÚTBOL EN POSITIVO. Motivación para el entrenamiento de fútbol.Blog que ofrece recursos y utilidades gratis para el entrenamiento de fútbol.
ENLACE: http://futbolenpositivo.blogspot.com.es/2012/05/coach-manager.html